손으로 쓴 글씨에 대해서는 손글씨 문서를 참조하십시오.
| width=100% |
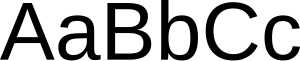
| 윈도우 5대 기본 글꼴 (굴림체, 궁서체, 돋움체, 맑은 고딕, 바탕체) |
書體 / typeface, font
1 개요
글꼴이란 서로 어울리도록 일관성을 갖춘 글자(글리프)의 모둠을 일컫는 말이다. 흔히 글씨체라고도 한다.
2 상세
이제는 글꼴, 서체, 폰트, 타입페이스 등의 단어가 구분 없이 동의어로 사용되고 있으나, 사실 영어의 타입페이스와 폰트는 미묘하게 구별되는 의미를 가지는 별도의 단어였다.
활판인쇄 시대에는 일관성을 갖춘 한 글자꼴의 집합을 타입페이스, 한 타입페이스의 활자 모듬 중 같은 크기 활자 모둠 한 벌을 폰트(font), 그리고 인쇄를 위해 갖추어진 여러 크기와 스타일의 폰트들을 통틀어 폰트패밀리(font family)라고 하였다.
예를 들어 설명하면 다음과 같다.
- 유명한 프랑스의 활자 제작자인 클로드 가라몽(Claude Garamond)의 디자인을 따른 가라몽/개러몬드 스타일의 활자 모둠 전체를 개러몬드 타입페이스(Typeface)라고 부르고,
- 여러 크기의 글꼴 모둠 중 특정 포인트 크기의 글자를 인쇄하기 위한 활자 한 벌은 폰트(font)라고 부르며, (12포인트, 18포인트, 21포인트, 24포인트 등 여러 크기의 폰트가 각각 갖추어져 있음.)
- 본문을 인쇄하기 위한 레귤러 폰트, 강조를 위한 이탤릭 폰트, 장/절의 제목을 인쇄하기 위한 볼드 폰트를 통틀어 개러몬드 패밀리(family)라고 부른다.
하지만 사진식자의 등장 이후 하나의 원본 필름을 이용해 렌즈를 이용, 광학적으로 여러 크기의 글자를 인쇄할 수 있게 되면서 차차 타입페이스와 폰트는 용어의 구분이 의미가 없어졌고, 컴퓨터 출판의 도입 이후 디지털 인쇄에서는 글씨 크기를 키우고 줄이는 것이 정말 아무것도 아니게 되었기 때문에 타입페이스와 폰트의 용어를 구분하는 의미가 완전히 없어지고 말았다. 활판인쇄 시절에는 다른 크기의 글꼴을 찍기 위해서는 해당 크기의 활자를 사용하는 것 이외에는 방법이 없었기 때문에 구분했던 단어였기 때문이다.
종이 등에 실제로 인쇄된 문서(하드카피)이건 컴퓨터 모니터 화면 등을 통해 표현되는 문서(소프트카피)이건 어떤 글꼴을 사용하느냐에 따라 문서의 심미성이나 가독성, 분위기가 달라질 수 있기 때문에, 어떤 글꼴을 사용하는가는 인쇄에 있어 의외로 상당히 중요한 요소이다. 특히 제목을 쓰거나 포스터를 제작하거나 하는 것과 같이 글꼴이 큰 비중을 차지하는 경우에는 글꼴에 함부로 굵기 효과를 주거나 너비를 조정하거나 하는 일은 피해야 한다. 글자가 뭉툭해지거나 세로획과 가로획의 비율이 달라지는 등 글꼴이 왜곡되기 때문. 가능하면 같은 서체의 볼드나 라이트 버전을 찾아서 사용하는 것이 좋다. 기울임꼴이나 좁게쓰기용 글꼴도 따로 제작되기도 한다.
문서의 편집, 북디자인과 인쇄에 있어 서체의 사용과 글자의 배치를 구성하고, 표현하는 일을 일컫는 타이포그래피라는 분야가 따로 존재할 정도이며, 인터넷에서도 블로그 등에서 자신의 개성을 표현하고 싶은 심리 때문에 특이한 글꼴을 구입하거나 만들어서 사용하기도 한다.# 도깨비어나 외계어 등의 사용도 타집단과의 차별을 위한 비슷한 심리에서 비롯되었다고 보기도 한다. 특히 디자인 영역에서 폰트는 매우, 매우 중요한 요소 중 하나다.
컴퓨터를 사용하면서, 글꼴이 이쁘다고 이것저것 막 설치하면 컴퓨터가 부팅 시에 설치된 글꼴을 불러오는 과정이 필요해 컴퓨터가 매우 느려지는 수가 있으니, 꼭 필요한 것들만 골라서 설치하는 게 좋다.
3 글꼴의 분류
    |
세리프와 산세리프의 차이점을 비교한 그림. 붉게 표시된 장식 삐침이 있는 글꼴이 세리프(명조체), 삐침이 없는 글꼴이 산세리프(고딕체).
3.1 세리프
Serif
한글 글꼴에서는 바탕체, 혹은 명조체라고 부른다.
글자 획의 끝에 장식용 삐침(Serif)이 달려있는 글꼴을 말한다. 통상적인 세리프 글꼴의 특징은 세로획과 오른쪽으로 기울어진 획의 굵기는 굵고, 가로획과 왼쪽으로 기울어진 획은 얇게 만들어져 있다는 것이다. 절제된 장식으로 인한 품격이 있으며, 한 글자 안에서도 획의 굵기가 변화하기 때문에 생동감이 있다. 그리고 장식용 삐침이 독자의 시선을 유도하는 역할을 하기 때문에 비교적 작은 글씨로 쓰여 있거나 길이가 긴 문서도 읽기 편하며, 따라서 문서의 본문을 표현하는데 적합하다. 크게 올드 스타일(Old), 모던 스타일(Modern), 이집션 스타일(Egyptian), 트랜지셔널 스타일(Transitional)로 나뉜다.
당연한 이야기이지만, 장식용 삐침의 크기와 방향, 획 굵기의 대비, 글꼴의 기울기 등에 따라 세리프 글꼴 안에서도 여러 종류의 세부 분류가 존재한다. 자세한 설명은 관련 서적을 참조하자.
대표적인 세리프 서체로는 보도니(Bodoni), 타임즈(Times New Roman), 디도(Didot) 등이 있다.
3.2 산세리프
이 문단은 산세리프(으)로 검색해도 들어올 수 있습니다.
Sans-serif
산 세리프(Sans serif)는 세리프(Serif)가 없다('sans')란 뜻에서 온 스타일로, '세리프(장식용 삐침)가 없는' 글꼴을 이야기한다. 컨템퍼러리 스타일(Contemporary style)이라고도 부른다. 한글 서체로는 돋움체, 혹은 고딕체가 있다. 굳이 따지면 고딕체(Gothic)와 산세리프(Sans-serif)는 다르다. 1903년 미국에서 산세리프체를 고딕으로 부른 것과 고딕 시대 블랙레터 와 산세리프의 번역을 일본식 번역으로 통합 '고딕'이라고 오역한 것이 그 이유. 블랙레터는 1920년대 바우하우스(Bauhaus)에서 만든 모던 산세리프와 구분되는 다른 종류의 서체다. 한마디로 한글서체 '고딕'과 영문서체 '고딕'은 다르다.
글자 획의 굵기가 변하지 않고 가로획과 세로획이 거의 일정하며, 획의 끝에 장식이 없는 것을 특징으로 한다. 획의 굵기가 일정하면서도 시인성을 확보하기 위해서는 굵기가 일정 이상이어야 하기 때문에 같은 크기의 글꼴에서는 보통 세리프 글꼴에 비해서 획이 굵다. 글꼴의 인상이 강하고 직설적인 느낌이므로 제목이나 간판 등에 널리 사용된다.
또한, 최근까지 컴퓨터 모니터의 해상도가 제한적이었기 때문에 세리프 글꼴의 장식 획을 제대로 표현하지 못하여 모니터로 볼 때에 세리프 글꼴의 시인성이 매우 떨어졌기 때문에 컴퓨터에서 디스플레이용 글꼴로도 널리 사용되었다. 최근에는 모니터의 해상도가 높아지고 픽셀 밀도가 비약적으로 향상된 기기가 보급되기 시작하면서 세리프 글꼴을 제대로 표현할 수 있게 되면서 사용 빈도가 줄어드는 추세이다. 물론 산세리프의 비율이 압도적으로 높다.다만, 과거 출력물에서는 산세리프의 딱딱하고 굳은 성격 탓에 본문에 사용되는 것이 매우 부적합하다고 생각했다고 한다. 대표적으로 헬베티카의 사용을 꺼려하며, 그로테스크라고 칭해지는 스타일의 서체를 본문에 사용하길 거부하기도 했었다.
세리프 글꼴과 마찬가지로 여러 하위 분류가 존재한다.
다만 산세리프로 로마자 i를 대문자로 쓰는 경우 L을 소문자로 쓴 것과 구별이 안 된다. Ilsin리 신이 아니다이나 Illo 또는 Ilsan따위를 놓고 비교나 한번 해보자. 영단어 Illustration도 좋은 예. 사실 ill로 시작하는 단어는 다 좋은 예가 될 수 있다. 파돌리기송의 원본이 된 노래 제목이 Ievan polkka(이에반 폴카)인데, 처음 글자를 i의 대문자가 아니라 L의 소문자로 착각해 '레반 폴카'라고 알고 있는 경우가 꽤 된다. 해외에서 김정일(Kim Jong-Il)을 '김정 2세'로 오인하는 것도 이와 같은 이유이다. 이런 점을 이용해 누구인지 알아볼 수 없는 ID를 만들기도 한다. 바코드 참조. 그래서 일부 산세리프 글꼴은 대문자 I(i)에만 특별히 세리프를 추가해서 소문자 l(L)과 확실히 구별한다. 윈도우의 Tahoma가 대표적인 예.
대표적인 모던 산 세리프체는 '헬베티카(Helvetica), 푸투라(Futura), 길 산스(Gill-Sans), 아방가르드(Avantgarde) 등이 있다.
3.3 이탤릭
이 문단은 이탤릭(으)로 검색해도 들어올 수 있습니다.
보통 이탤릭이라고 하면 단순히 우측으로 기울어진 글꼴이라고 생각하는 경우가 많지만, 원래 이탤릭은 독립된 하나의 글꼴이었다. 르네상스 시기 북유럽에서 주로 사용된 블랙 레터와 대비되어 이탈리아 전역에서 사용된 폭이 좁고 기울어진 서체를 일컫는 것이 이탤릭 글꼴이었고, 이후에 현재와 같은 로만 서체가 정착하면서 강조나 인용문을 표기하기 위한 용도로 이탤릭이 사용되면서 이와 어울리는 이탤릭 글꼴을 짝지어 폰트패밀리로 묶어버린 것이 현재와 같은 이탤릭 글꼴의 시작이다. 그냥 단순히 글자를 기울이기만 한 것은 오블릭(Oblique)이라고 부른다.
3.4 기타
현대 인쇄 산업에서는 세리프와 산세리프 글꼴을 주로 이용하지만, 이외에도 블랙 레터, 캘리그래피 손글씨 글꼴을 본뜬 커시브 서체나 핸드라이팅 서체 등이 존재하고, 장식용 서체까지 포함하면 무궁무진한 종류를 자랑한다.
4 컴퓨터에서 사용되는 글꼴의 분류
4.1 글꼴의 폭에 따른 분류
4.1.1 가변폭 글꼴
width=100%
대표적인 가변폭 글꼴인 Times New Roman[1]멋지다 참고로 위 문장은 알파벳 A~Z이 모두 들어가는 팬그램이다.
Proportional font.
글자의 자연스러운 폭에 따라서 글자 각각이 표시될 때 차지하는 폭이 달라지는 글꼴. W나 M등의 넓은 글자와 f나 i 등의 좁은 글자의 차지하는 폭이 각각 다르다. 일반적으로 사용되는 로마자 글꼴의 대부분이 이것에 해당된다.
4.1.2 고정폭 글꼴
width=100%
대표적인 고정폭 글꼴인 Courier New

monospaced typeface
한 글자가 차지하는 폭이 항상 일정한 글꼴. 19세기 타자기가 등장했을 때 타자기에 가변폭 글꼴이 사용되면 키가 엉키거나 글자가 겹쳐져 인쇄되기 쉽고 글자 간격을 조절하기 쉽지 않다는 이유에 의해 등장했다. 컴퓨터 시대에 들어와서는 마찬가지 이유로 콘솔 환경에서 흔히 사용된다. 그리고 아스키 아트에서도 쓴다 카더라.
하지만 이러한 가변폭/고정폭 글꼴의 구분은 주로 로마자나 그리스 문자, 키릴 문자 등 서구 문자의 표현을 중심으로 한 것이다. 한자나 일본어 가나의 경우 처음부터 한 글자가 차지하는 면적이 일정한 네모꼴 글꼴이었으므로 모든 글꼴을 고정폭 글꼴이라고 할 수 있다. 물론 한글도 창제 당시에는 그러했지만, 현대에 들어와 탈네모꼴 글꼴이나 가독성 향상을 위한 글자 폭의 조절을 위한 가변폭 글꼴의 도입 추세가 두드러지는 경향이 있다.
컴퓨터에서 프로그래밍을 할 경우, 띄어쓰기 등이 명확해야 하므로 고정폭 글꼴을 선호하는 프로그래머가 더 많다. 특히 유닉스/리눅스 환경에서 vi 나 Emacs 등을 이용해서 C/C++ 프로그래밍을 할 경우는 99% 고정폭 글꼴을 사용하게 된다. 다만, 최신 통합 개발 환경에서는 글꼴을 자유롭게 선택할 수 있고, 띄어쓰기 보다는 신택스 하이라이팅 등의 기능이 더 중요하기에, 가독성 높은 글꼴을 선택하는 경우가 점차 늘어나고 있다. 예를 들어 비주얼 스튜디오는 기본 글꼴이 '고정폭 글꼴'이지만, Java 개발 환경으로 많이 쓰는 이클립스의 경우 기본 글꼴로 '가변폭 글꼴'을 사용하고 있다.
아스키 아트에서도 고정폭 글꼴이 필수라고 할 수 있다.
4.1.3 폰트 이름으로 가변폭, 고정폭 구분하는 법
Mono가 붙은 폰트명은 고정폭(monospaced typeface) 폰트이다.
바탕·바탕체, 굴림·굴림체, 돋움·돋움체, 궁서·궁서체는 각각 어떤 차이가 있는가? 전자는 가변폭 글꼴이며 후자는 고정폭 글꼴이다. 폰트의 이름이 뒤에 붙은 '체'를 제외하고는 같을 경우, '체'가 붙은 것이 고정폭이고, 안 붙은 것이 가변폭이다. 영문 폰트 중에서는 뒤에 Mono를 붙여서 가변폭과 고정폭을 구분하기도 한다.
프로그래머 냄새나는 (코딩, Coding, Code, Console, hack등) 이름이 붙은 경우 고정폭 글꼴이다. D2 Coding, 나눔고딕코딩, Ubuntu Mono, DejaVu Sans Mono, Consolas, Input, Source Code Pro, Anonymous Pro, Lucida Console 등이 있다.
4.2 글꼴의 구현 방식에 따른 분류
4.2.1 비트맵 글꼴
글자를 구현하기 위해 일정한 크기의 격자 안에 도트를 찍어 글자를 만들어낸 글꼴. 컴퓨터의 성능이 제한되어 있고, 여러 크기의 글자를 구현할 필요가 적었던 시절 주로 사용되었고, 현재도 낮은 해상도에서 글자를 표현할 때 자주 사용된다. 윈도우에서는 여전히 잘만 사용되고 있지만.... 대표적으로 작은 크기일 때 굴림체, 돋움체 등 게임 등에서 많이 사용된다. 게임에서 사용되는 언어 차이에 따른 문제와, 벡터 글꼴이 조금이나마 CPU 부하를 잡아 먹는다는 점, 이미 게임에 최적화된 다양한 글꼴이 만들어져 있다는 점등 여러 이유로 게임에서 사용되고 있다. 다만, 컴퓨터나 게임기 사양이 아주 높아진 현재는 벡터 글꼴을 사용하는 경우가 더 많다.
글자를 표시하기 위한 추가적인 처리 과정이 불필요하고 작은 크기에서도 글자가 뭉개지지 않고 가독성이 높다는 장점이 있지만 글자의 크기를 키울 수 없다는 단점이 있다.
4.2.2 벡터 글꼴
글자를 구현하기 위해 글자 획의 방향과 굵기를 저장해 두고, 글자를 구현할 때에는 글자 크기에 따라 이를 렌더링하는 과정을 거쳐 표시하는 글꼴. 최근의 컴퓨터 글꼴은 대부분 벡터 방식을 채택하고 있다. 외곽선 글꼴 또는 윤곽선 글꼴이라고도 부른다. 세부적으로 따지고 들면 조금 다르긴 하지만, 본질적으로 같은 개념이다. 윈도우 등에서 사용되는 트루타입(Truetype) 역시 벡터 글꼴의 일종이다.
4.3 한글의 표현 형태에 따른 분류
파일:Attachment/글꼴/ppallaekkol nemokkol.png
한글을 표현하는 형태에 따라서 빨래꼴과 네모꼴로 나뉜다. 빨래꼴은 타자기를 칠 때처럼 받침이 없는 글자에 받침이 들어갈 공간을 남겨놓은 형태를 말하는데, 이 모양이 마치 빨랫줄에 널린 빨래를 연상시킨다 하여 빨래꼴(빨랫줄 글꼴)이라는 이름이 붙었다. 하지만 현대에 이르러 빨래꼴이라는 명칭은 거의 쓰이지 않으며 네모꼴에서 탈피한 글꼴 이라는 의미에서 '탈네모꼴' 로 주로 부른다.
네모꼴은 말 그대로 글자를 네모난 틀에 맞춘 것처럼 만든 형태를 말한다. 즉, 빨래꼴은 받침의 유무에 따라 글씨 높이가 들쭉날쭉하지만 네모꼴은 받침에 유무에 관계없이 글씨 높이가 같다. 예를 들어 '가각'이라고 썼을 때 빨래꼴의 경우는 '가' 밑에 받침이 들어갈 공간을 남겨놓기 때문에 앞의 '가'와 뒤의 '각'의 높이가 달라지지만 뒤의 '각'에서 ㄱ 받침을 빼고 봐도 두 '가'의 높이가 같다. 반면, 네모꼴의 경우 앞의 '가'와 뒤의 '각'의 높이는 같지만 뒤의 '각'에서 ㄱ 받침을 빼고 보면 원래 '각'이었던 뒤의 '가'는 앞의 '가'보다 높이가 낮아진다.
4.4 컴퓨터 글꼴의 종류
- PostScript type: 어도비가 개발한 페이지 서술 프로그래밍 언어인 PostScript의 독자적인 폰트 기술이다. 1990년대 초반까지 사용되던 낡은 시스템이지만 3차 베지에 곡선을 이용해 글꼴을 표현하기 때문에 트루타입보다 세밀한 표현이 가능하다. Type0부터 Type5까지의 여러 세부 스펙이 존재한다.
- 트루타입 글꼴: 마이크로소프트와 애플이 개발한 글꼴 시스템. 어도비가 type1에 대한 라이선스를 포기하지 않았기 때문에 이에 대항해서 개발된 폰트 포맷이다. 모든 주요 OS에 이 시스템이 탑재되어 있다. 매킨토시와 윈도에서 사용되는 트루타입 글꼴 버전 간에 상호 호환성이 없다. 2차 베지에 곡선을 이용해 글꼴을 표현하기 때문에 세밀한 획의 표현에서 PostScript 방식보다 떨어지지만, 큰 차이는 없다. 그러나 type 1보다 더 많은 조절점을 가졌기 때문에 타입 디자이너가 윤곽선을 수정하기 위해 더 많은 조절점을 건드려야 했다. 글꼴 파일의 용량이 작았으며, 개발에 때맞춘 PC의 폭발적인 보급과 함께 현재까지도 주도적인 글꼴 파일로 자리 잡았다.
- 오픈타입 글꼴: 트루타입 글꼴을 발전시켜 1996년 어도비와 마이크로소프트가 설계한 글꼴 시스템. 2차 베지에 곡선이나 3차 베지에 곡선 둘 다 이용할 수 있으며 로마자가 아닌 다른 문자 체계를 표현하기에 적합한 기능들이 포함되어 있어 매우 융통성이 높다. 유니코드를 지원하며 폰트 파일에 코딩을 추가할 수 있다.
5 저작권에 관하여
5.1 저작권 범위
일단, 국내법상
- 글꼴 디자인 자체: 저작권을 행사할 수 있는 대상이 아니며, 단순히 글씨를 그려낸 것 (글자모양을 베끼는 것)만으로는 처벌할 수 없다.
- 글꼴 '파일': 저작권법[2]에 의해 보호받는다. 이전엔 컴퓨터 프로그램 보호법에 의해 보호를 받았으나 현재 해당법은 폐지되었고 저작권법에 통합되었다.
- PC에 설치하여 문서, 그래픽 프로그램 등에서 폰트 서식을 활용하는 것.
- 웹폰트, 임베디드 폰트를 활용하여 배포 및 서비스 하는 것.
-
폰트 일부를 변형하여 사용하는 것에 대한 내용 추가 바람
무료 폰트가 있지만, 무료 사용 조건을 확인해야 한다. 돈을 주고 구입한 폰트라도 사용 허가 범위를 확인해야 한다.
- 무조건 구매를 해야 하는 폰트
- 특정 프로그램(예, 한컴 한글)을 설치시 사용이 허가되는 폰트
- 개인적 사용/상업적 이용을 구분을 두고 무료로 제공하는 폰트
- 대표적으로 네이버 나눔 폰트는 개인용/상업용 거의 모든 용도에 대해 무료로 이용할 수 있다. 이 외에도 완전 무료(상업적이용 가능)폰트가 많지는 않지만 몇개 더 있다. 점점 늘고 있긴 하다.
- 무료로 배포하는 글꼴이라고 아무 데나 써도 되는건 아니다. 보통 개인이 비 상업적인 용도로 쓸 때 무료였더라도 상업적인 용도로 쓰이면 아닌 경우가 많다. 신입 디자이너들이 종종 실수하는 부분. 회사에서 사용 가능한 폰트가 뭔지를 먼저 파악해둬야 한다.
- 회사 브랜드를 알리기 위해 무료로 제공하는 폰트가 있다. 통큰 서체[3]처럼 상업적으로 허가를 했더라도, 동종업계에는 제한을 두기도 한다.
- 앱, 웹에서의 폰트파일 사용이 허가가 필요한 폰트
- 정품을 구매하거나 정식 권리를 얻으면 보통 기본적으로는 종이 인쇄물이나 홈페이지제작(웹폰트제외)에 사용할 수 있다. 엄밀하게 말하면 인쇄물 편집에
폰트를 손으로 한땀한땀 그리는 것이 아닌타이핑 만으로 손쉽게 해당 폰트를 활용할 수 있다. - 영상물이나 CI/BI 또는 최종 상품에 임베디드 형태로 들어갈 경우 추가로 가격이 많이 뛰기도 한다. 무조건 사지 말고 라이선스 계약사항을 잘 살펴서 용도에 맞게 쓰도록 하자.
- 웹/앱 개발자의 경우 폰트 정품을 구입했더라도 포토샵으로 뜬 이미지를 활용하는 것 까지이고, 웹폰트로 변환해서 올릴 경우, 혹은 앱에 탑재시킬 경우의 라이센스가 없을 수 있다. 이 경우 임베디드 라이선스로 적용된다. 고가의 임베디드 라이선스가 아니라면 계약 위반이다. 무료로 웹폰트를 사용하고 싶다면 구글 폰트를 알아보자.
- 정품을 구매하거나 정식 권리를 얻으면 보통 기본적으로는 종이 인쇄물이나 홈페이지제작(웹폰트제외)에 사용할 수 있다. 엄밀하게 말하면 인쇄물 편집에
최근 법무법인 등지에서 글꼴 회사로부터 위임을 받았다며 채증자료(?)[4]를 보여주면서 100만원 안팎의 폰트 패키지 구매를 종용하는데, 위에서 말했듯이 글꼴이 아닌 글꼴 '파일'을 사용한 증거가 없이는 아무 소송도 할 수 없다. 증거는 컴퓨터에 있는데, 영장 없이 내 컴퓨터를 보여줄 의무도 없다. 글꼴회사야 법이 아무것도 지켜주지 못해서 미안해 법무법인대처법 다만 위 대처법은 다소 억울한 개인을 위한 것이며, 회사(특히 디자인 회사)의 경우는 정당하게 구매하여 사용하는 게 도덕적이다.
최근 블로그 등을 통해서 글꼴 파일을 공유하는 사람들이 늘어났는데 무료 글꼴이 아닌 이상 절대로 배포및 공유하지 말자.
이는 저작권법 제 5장의 2 프로그램에 관한 특례에 위반되는 사항이므로 폰트 제작사에서 고소를 할 경우 얄짤없게 된다.
제101조의5(정당한 이용자에 의한 보존을 위한 복제 등)에 해당되지 않냐고 생각하는 사람들이 있는데 그건 개인 목적으로 백업을 허용한다는 수준인 것으로 봐야한다.
인터넷에 공유하는 것은 백업이 아닌 배포가 되어버린다.
또한 제 124조(침해로 보는행위)의 ①-3. 프로그램의 저작권을 침해하여 만들어진 프로그램의 복제물(제1호에 따른 수입 물건을 포함한다)을 그 사실을 알면서 취득한 자가 이를 업무상 이용하는 행위에 해당될 수도 있다.
5.2 무료 폰트
대표적인 자유롭게 쓸 수 있는 서체로 구글 Noto Sans CJK (어도비 본고딕), 네이버 나눔서체, 전라북도체, 김제시체, 부산체, 서울서체, 배달의 민족#s-3체, 청소년체 등이 있다. 고도체는 테두리 적용 등의 변형을 하지 않는다면 자유롭게 쓸 수 있다.
6 하위 항목
6.1 세리프/바탕체
6.2 산세리프/돋움체
- Arial
- Comic Sans
- Helvetica
- Rix고딕
- Source Han Sans (본고딕) / Noto Sans CJK
- 고딕체
- 굴림체
- 돋움체
- 산돌네오
- 유니버스
- 푸투라
- 둥근모꼴 (과거에 사용된 비트맵 글꼴)
- 부산체
- 다음체
6.3 캘리그래픽 타입페이스(손글씨 기반의 서체)
- Bastarda
- Cursive handwriting
- Snell Roundhand
- Spencerian
6.4 블랙 레터
- Fraktur
- Rotunda
- Schwabacher
- Textura
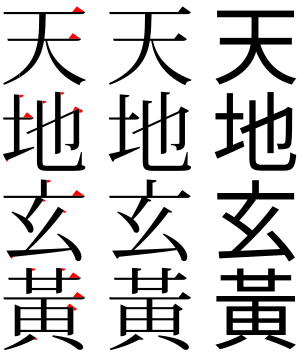
6.5 한자의 다섯 서체
6.6 한글 서예 글꼴
6.7 로마자 서체
7 관련 항목
8 관련 인물
9 관련 업체
9.1 국내
- 산돌커뮤니케이션 - 산돌서체
- 서울시스템
- 아시아폰트
- 그룹와이 - 윤서체
- 제이이티솔루션 - 한컴서체
- 직지소프트 - SM서체
- 초롱테크
- 태시스템 - 태-영화체[10]
- 폰트릭스
- 한양정보통신 - 한양서체
- 헤움
- ag타이포그라피 연구소 - 안상수체
10 관련 사이트
10.1 국내
- KoPub 돋움체, KoPub 바탕체
- 나눔글꼴 모음
- 나눔고딕코딩
- D2 Coding[11]
- 배달의민족 한나체, 주아체, 도현체
- 프로그래머들이 애용하는 글꼴 13가지 - ITWorld Korea
10.2 해외
- ↑ 서울시내버스 측면에 붙이는 숫자 폰트이기도 하다. 뾰족뾰족한 숫자가 특징. 전면 LED 행선판 설치 전 전면 행선판 숫자는 Times New Roman과 Helvetica가 혼용되었다.
- ↑ 제5장의2 프로그램에 관한 특례
- ↑ 롯데마트의 서체.
- ↑ 주로 화면 캡처. 조작이 가능하므로 당연히 법적인 증거효력이 없다.
- ↑ 타임즈 지에 쓰기 위하여 개발된 글꼴이다. 정작 타임즈 지는 이걸 더이상 쓰지 않는다. 그럼에도 영어 글꼴의 기본으로 취급되며, 미국에서 뭔가 문서를 작성하면 대부분 이 글꼴을 쓰게 된다. 특히 학업의 경우 이 글꼴로 통일. 다만 실제 출판되는 논문에 쓰는 글꼴은 따로 있다.
Times New Roman, Double Spaced, 1' Margin - ↑ 몇년전부터 대한민국의 도로교통표지판에 사용되는 글꼴. 주로 고속도로 표지판과 도로명주소 체계에 따른 시내 도로명 표지판에 사용된다. 처음부터 표지판에 사용하기 위해 특수제작된 글꼴이며, 산돌이 제작하였다. 자매품(?)으로 이 글꼴과 같이 사용하기 위해 네덜란드에서 만들어진 라틴 문자 글꼴인 Panno가 있다.
- ↑ 광수체에 대해서는 해당 인물 항목 참조.
- ↑ 글씨체가 특이한 것으로 알려져 있었다. 참조. 이후 A채널에서 실제로 폰트로서 사용되었다.
- ↑ 흔히 말하는 바탕체 스타일 한글을 최초로 모눈종이에 원도를 그려 남긴 인물. 이전까진 활자, 즉 쇠로 주물을 떠서 글자들을 찍어냈으나 이후 사진식자라는 기술이 도입되면서 최정호 선생이 크기에 구애받지 않는 사진식자용 명조체 한글을 처음 디자인하였다. 주물을 뜬 활자에서는 볼 수 없는 디테일들을 원도로 남겼으며, 지금 우리가 보고있는 모든 바탕체 스타일 한글은 이 원도를 기반으로 만들어진 것들이다.
- ↑ 영화자막용 서체로 사용됨
- ↑ 나눔바른고딕 기반이다.